

- #INKSCAPE SVG TOO SLOW HOW TO#
- #INKSCAPE SVG TOO SLOW SOFTWARE#
- #INKSCAPE SVG TOO SLOW CODE#
- #INKSCAPE SVG TOO SLOW LICENSE#
- #INKSCAPE SVG TOO SLOW PROFESSIONAL#
This innovative design software was created for two main reasons: Vectornator launched in 2017, and so far, it has over 3.5 million downloads.
#INKSCAPE SVG TOO SLOW PROFESSIONAL#
However, if you have already been using Inkscape and are looking for something more professional and are willing to pay for it, Adobe Illustrator is the one to go. Inkscape is often suggested as one of the best free alternatives to Adobe Illustrator.
#INKSCAPE SVG TOO SLOW LICENSE#

This desktop app is available on Mac, Windows, and Linux platforms and can be used in over 90 languages.
#INKSCAPE SVG TOO SLOW CODE#
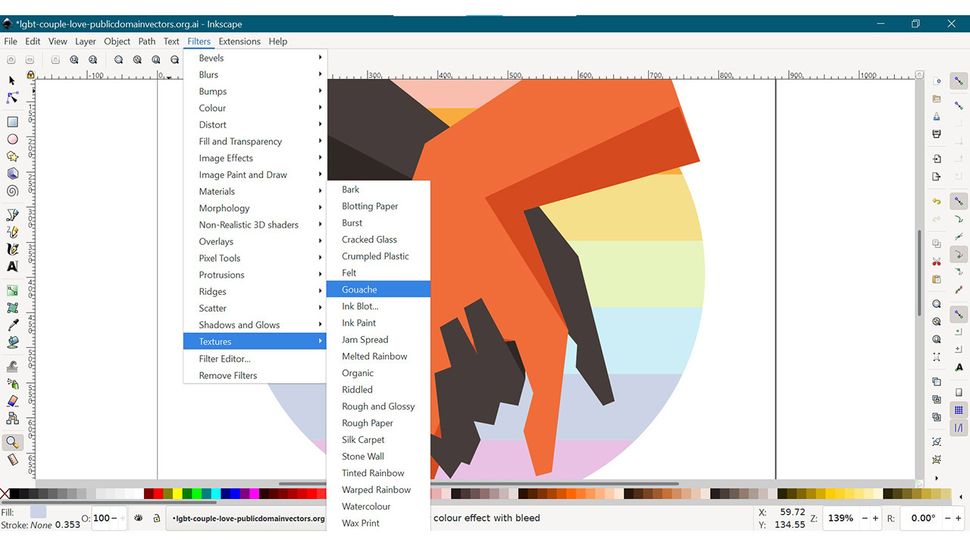
This way, developers can look at the changes you’ve made to the code and give you feedback on your changes. If you want to go a step further and contribute changes to the official source code, you can also implement new features or fix bugs and send a merge request on GitLab. Anyone who wants to get involved and wants to improve the Inkscape project can do so in many ways.įor instance, if you wish to obtain the source code of Inkscape and make some changes or tweaks for personal use, you are more than welcome to do so. Something that makes Inkscape unique is its openness to its community. There are tools that exist to make the job easier.Inkscape is a free and open-source vector graphics editor that can be used by designers, illustrators, web designers, or anyone who wants to create any vector imagery.Ĭreated all the way in 2003, Inkscape has a growing international community and a lot of loyal fans. SVG optimization by hand like this shouldn’t really be done very often (only really if you are looking at animating the paths of a file). Depending on your own use of SVGs, the amount of unnecessary code can quickly accumulate and may lead to a poor user experience. Saving 50% of the original file is nothing to sneeze at.
#INKSCAPE SVG TOO SLOW HOW TO#
(I wrote another blog post on how to create an SVG burger button here.). The output is the below code, which totals 609 bytes.

Let’s Kick Into SVG Optimizationįor the sake of this blog post I created a very simple image in Adobe Illustrator 2016, and exported as an SVG 1.1. This article will show you what to remove from your SVGs to stop them from slowing down your page and giving your end user a poor experience. Once the bloat is removed, the file size can decrease by a large amount, which speeds up your end user load speed, especially if you have lots of SVGs on a single page. SVG code generated by tools such as Adobe illustrator, Inkscape or Sketch, can be ballooning with unnecessary comments and XML attributes, making the resulting SVG much larger than necessary. While being extremely efficient at storing information next to its bitmap counterpart, SVGs themselves are not immune to file size bloat. Simple illustrations that can be created with SVGs and are infinitely scalable, and crisp at any size while maintaining a small file footprint.

This is one of the primary driving forces of the illustrative era of web design. With the increasing resolutions of tablets and smartphones, getting a crisp image using bitmaps across multiple devices has become a tedious task, often requiring multiple images of differing quality. SVG optimization is, and will always be one of the biggest improvements you can make to a web page to improve load speed.


 0 kommentar(er)
0 kommentar(er)
